Accessibilité et utilisabilité : astuces d’intégrateur pour webdesigners
Intégratrice freelance depuis 2007, j'interviens également sur l'architecture de contenu, la gestion et l'accompagnement de projets.
Préambule
A qui s'adresse cette présentation ?
- Aux concepteurs
- Aux graphistes
- Aux architectes de l'information
- Aux UX designers
Le design interactif est l’activité créatrice dédiée à la conception des produits et des services numériques.
Les designers interactifs
Pourquoi se préoccuper d’accessibilité ?
- L’accessibilité concerne tous vos utilisateurs.
- Elle est indispensable à certains, utile à tous.

Les utilisateurs potentiels :
- 8% de daltoniens dans la population masculine
- 2 670 000 personnes en France
- 20 millions de presbytes
- 700 000 de plus chaque année
- 6 à 8% de personnes souffrant de troubles cognitifs
- Dyslexie
- Dyspraxie
- Troubles de l’attention
- etc.
Mais aussi :
- Une population vieillissante, un peu moins habile, un peu moins précise dans le geste.
- De jeunes adultes hyper connectés mais accidentés et contraints de naviguer au clavier.
- Des gens fatigués qui ont du mal à se concentrer.
- Et même, des utilisateurs qui ignorent qu’on peut revenir à la page d’accueil en cliquant sur le logo.
L'accessibilité c'est du ressort de l'intégrateur, du développeur ?
On ne corrige pas en matière d’accessibilité, on conçoit accessible.
Laurent Denis expert accessibilité (Temesis)
Le webdesigner a un rôle fondamental en matière d'accessibilité numérique.
Ce qui n'est pas présenté, ni validé en amont par le client, peut ne pas être accepté.
Par où commencer ?
Quelques points fondamentaux :
- Les couleurs
- Les textes
- Les éléments interactifs ou zones réactives
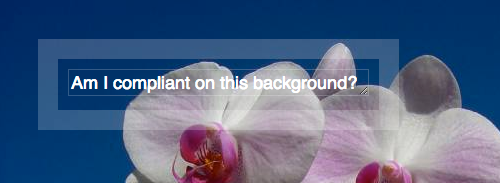
Le contraste
How the web became unreadable Kevin Marks
Respectez un ratio minimum de 3:1 à partir de 24px et 4.5:1 pour une taille de police inférieure.
Contrast ratio 2:84:1
#94958f#f5f8ffContrast ratio 4.51:1
#72736c#f5f8ffLes outils de test pour le contraste
- Color contrast checker sur le site de WebAIM
- Text on background image a11y check pour les textes sur images par Andrew Brandwood

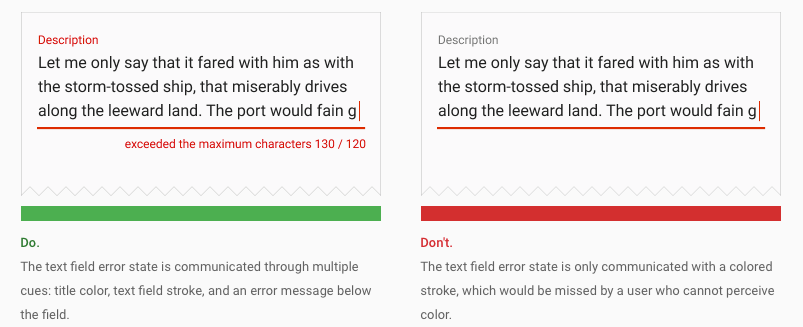
La couleur ne suffit pas
- La couleur rouge ne suffit pas pour une alerte.
- La couleur verte ne suffit pas pour une validation.
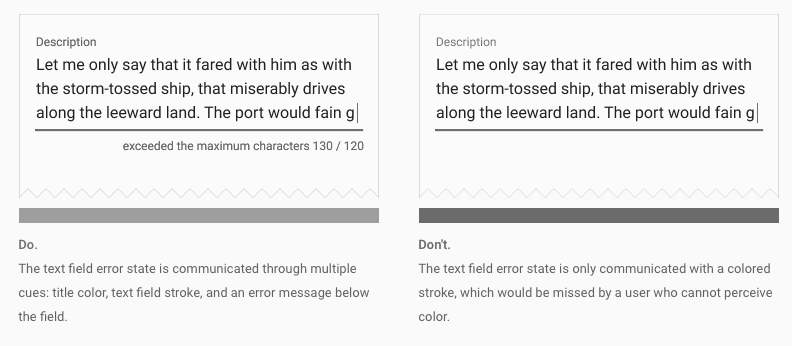
Testez votre design en noir et blanc
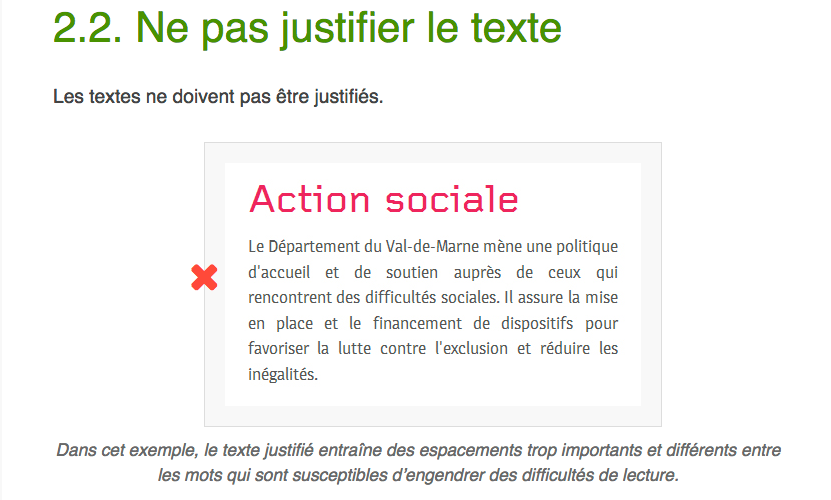
Les textes
- Veillez à avoir une taille de texte suffisante.
- Testez vos typos avec des tailles à 28 ou 30px.
- Soignez vos libellés.
Les lire la suite ⟩ ou en savoir + sont les nouveaux cliquez-ici !© Les annonymes qui ne savent pas de quoi ils lisent la suite.
La navigation au clavier
Affichez le focus clavier ! Éradiquons ensemble le :focus{outline: 0}
Exemple : WebKit par défaut
Exemple Firefox par défaut
Exemple pour cette présentation
Mais on peut faire plus encore
La navigation dans l'arborescence
Aidez Thésée à sortir du labyrinthe,
et vos utilisateurs à retrouver la page d'accueil :)
Réservez un emplacement au fil d'Ariane.
Accueil » Rubrique » Sous-Rubrique » La page active
Les zones réactives
Les boutons, cases à cocher, liens, et cætera, doivent être suffisament grands et espacés.
Prévoyez une taille minimum de 9.9mm (conversion approximative de 26pt, 35px, 2.2em)
Cela ne s'applique pas qu'aux interfaces mobiles mais à toutes les interfaces.
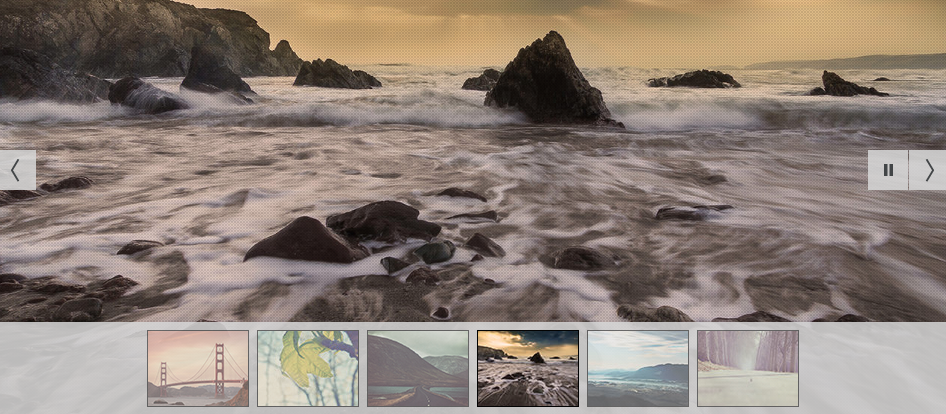
Carrousels et trucs qui bougent…
Prévoyez un bouton pause/play pour les slideshows à défilement automatique.

© Manuel Masia
Aller plus loin :
- Les ressources en ligne
- Les livres papier
- Les formations
- Les outils en ligne
Les notices AcceDe Web (société Atalan)
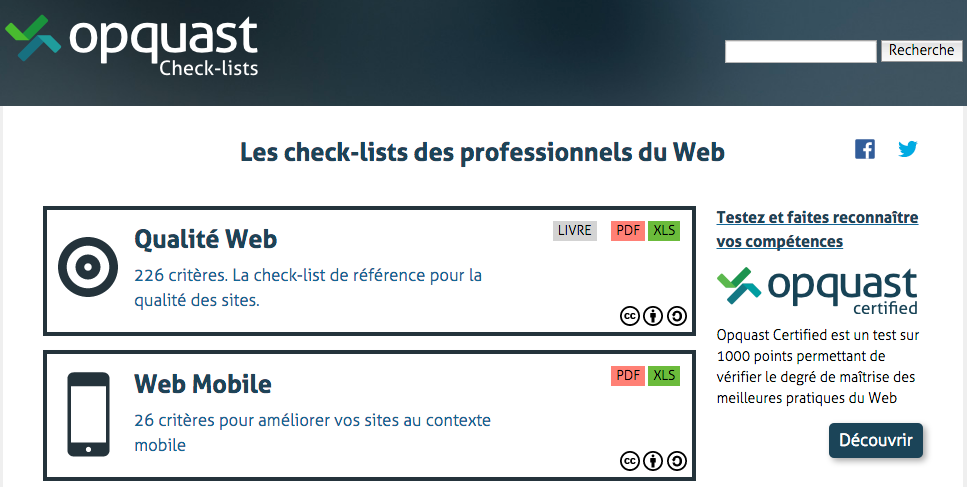
L'écosystème Opquast (société Temesis)
Les Check-lists, le livre "Qualité Web", la certification.

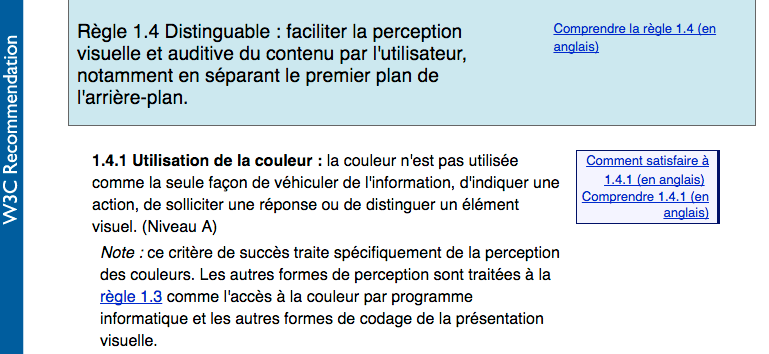
WCAG 2.0
Web Content Accessibility Guidelines du W3C
Les règles pour l'accessibilité des contenus Web

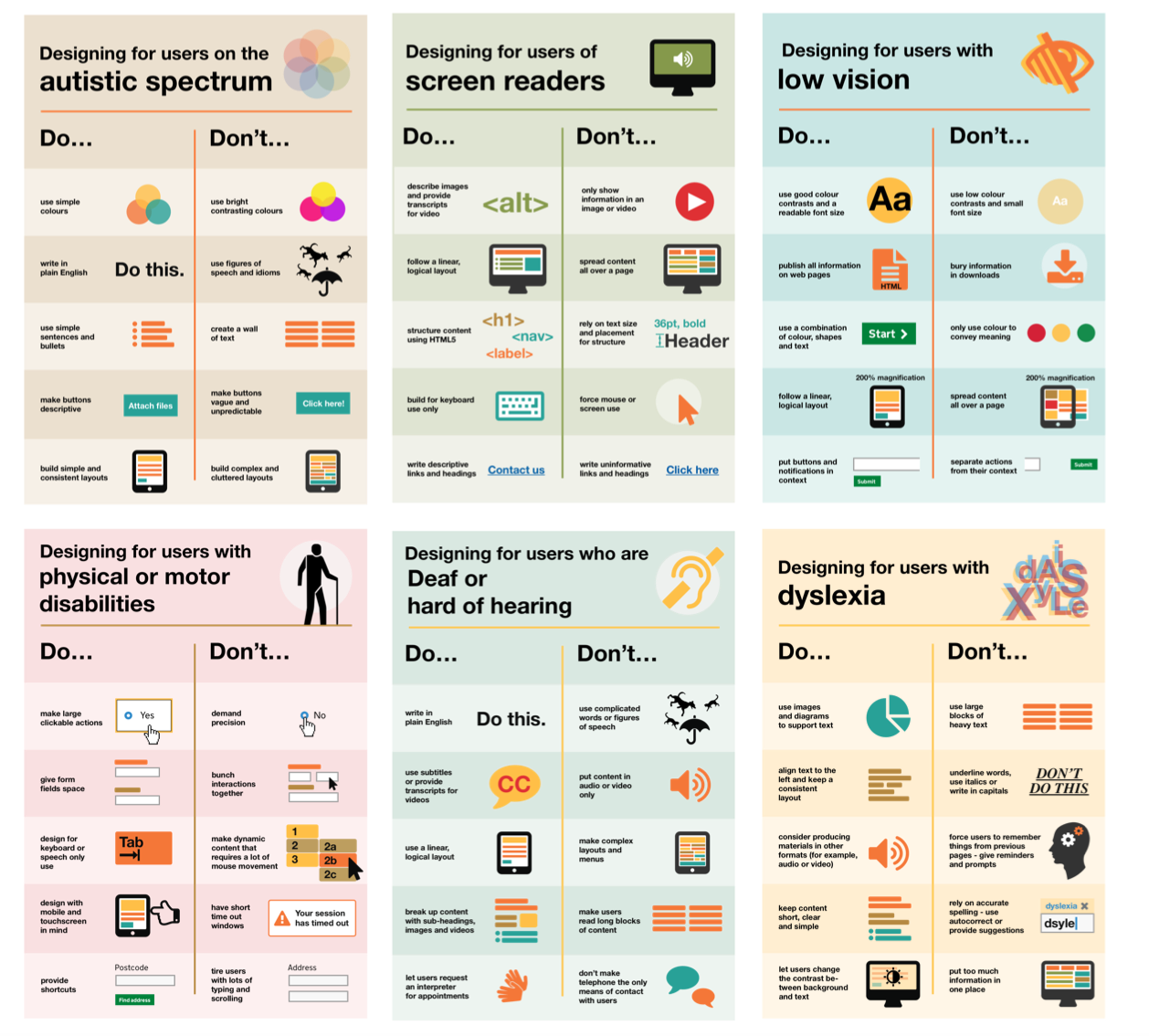
Ailleurs, en anglais
- Dos and don'ts on designing for accessibility du Service numérique du gouvernement britannique.

Les outils et autres ressources
- Une liste d'outils pour tests et conception proposée par Société Atalan.
- Une mine de liens utiles : La semaine en pixels sur le blog de Stéphanie Walter.
- Les critères incontournables pour la conception qui font partie des Recommandations accessibilité web Orange™.
Merci de votre attention
Cette présentation à été réalisée avec AccesSlide conçu par Access42
Visible en ligne sur http://www.webetcaetera.net/a11y
Merci à tous ceux qui m'ont aidée pour cette présentation.
Et merci à @iamvdo pour les trucs qui tournent :)
À très bientôt sur vos écrans.